Interactive Design [Final Compilation]
Sheryne Axellia Putri / 0367267 / Bachelor of Design (Honours) in Creative Media
Interactive DesignFinal Compilation
INSTRUCTIONS
Figure 2.1 Week 1 (04/24/2024) Module Information Booklet.
EXERCISES
Week 1 23.04.2024 Exercise 1 - Web Analysis
Choose TWO (2) websites from the link given:
Review the website that you've selected carefully, taking note of its design, layout, content, and functionality. Identify the strengths and weaknesses of the website, and consider how they impact the user experience.
Write a brief report summarizing your findings and recommendations.
What To Have in The Analysis:
Consider the purpose and goals of the website, and evaluate whether they are effectively communicated to the user. Evaluate the visual design and layout of the website, including its use of color, typography, and imagery. Consider the functionality and usability of the website, including its navigation, forms, and interactive elements. Evaluate the quality and relevance of the website's content, including its accuracy, clarity, and organization. Consider the website's performance, including its load times, responsiveness, and compatibility with different devices and browsers.
Write a brief report summarizing your findings and recommendations.
What To Have in The Analysis:
Consider the purpose and goals of the website, and evaluate whether they are effectively communicated to the user. Evaluate the visual design and layout of the website, including its use of color, typography, and imagery. Consider the functionality and usability of the website, including its navigation, forms, and interactive elements. Evaluate the quality and relevance of the website's content, including its accuracy, clarity, and organization. Consider the website's performance, including its load times, responsiveness, and compatibility with different devices and browsers.
- Web Analysis (Presentation)
Websites I have chosen:
Figure 2.2 Week 2 (04/30/2024) Web Analysis Presentation.
Week 3 07.05.2024 Exercise 2 - Web Replication
Your task is to replicate TWO (2) existing main pages of the websites given in the link below to gain a better understanding of their structure. Choose any two from the link given. Follow the dimensions of the existing website from the width and height. This exercise will help you develop your design skills using software such as Photoshop or Adobe Illustrator, and gain insights into web design best practices. You can use any image from stock image or free stock icon.
- The image that you will be using does not have to be an exact image from the original website.
- You may replace it with a similar image.
- Focus on the layout, type style, and color style.
- To find similar typefaces/fonts, you can download fonts from Google Fonts.
- You may need to screengrab the website and can begin to replicate the page.
- 1.1 Progress
#1 Website: https://www.morganstanley.com/?authuser=0
Mrs. Shamsul gave us the instructions on how to take a full screenshot of the web fully, by:
inspect + adjust the width + run command + full screenshot
I opened Adobe Illustrator so I could begin my replication, and I made ruler guides to help me replicate the web more neatly.
Figure 2.3 Week 3 (04/30/2024) Progress #1.
Figure 2.4 Week 3 (04/30/2024) Progress #2.
Figure 2.5 Week 3 (04/30/2024) Social media logo.
#2 Website: https://www.oceanhealthindex.org/?authuser=0
Figure 2.6 Week 3 (04/30/2024) Progress #3.
In Photoshop, I made my version for the lower background using the image I found from pexels.com, which turned out like this.
Figure 2.7 Week 3 (04/30/2024) Progress #4.
Figure 2.8 Week 3 (04/30/2024) Progress #5.
- 1.2 Outcomes (side by side)
#1 Website
#2 Website
Week 7 04.06.2024_CSS Selector Exercise 3 - Creating a Recipe Card
In this exercise, you will create a recipe card using HTML and CSS. The goal is to design a basic webpage that displays a recipe's ingredients and instructions in a visually appealing format.
Choose ONE recipe from the link: https://www.101cookbooks.com/?authuser=0
- Create an HTML file named "index.html."
- Create a section that displays the following information:
- Include necessary images for the page
- List of ingredients
- Step-by-step cooking instructions
- Create an external CSS file named "style.css."
- Apply CSS rules to style your recipe card.
- Use CSS selectors such as element selectors (e.g., body, h1, ul), class selectors (e.g., .recipe-title, .ingredient-list), and ID selectors (e.g., #instructions) to style different parts of the card.
Figure 2.13 Week 7 (06/04/2024) The selected recipe.
Figure 2.15 Week 7 (06/04/2024) Progress #2.
I decided to insert a link from the original site.
- Recipe card link: https://sherynerecipe.netlify.app/
Week 4 14.05.2024_The web & Structure
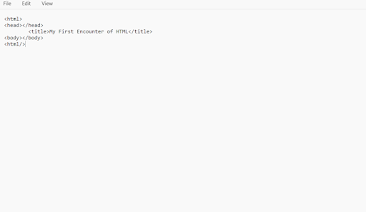
We were given the chance to create an HTML file using the Note app from our laptop.
Figure 3.1 Week 4 (14/05/2024) Progress #1.
Figure 3.1 Week 4 (14/05/2024) Progress #2.
Figure 3.1 Week 4 (14/05/2024) Progress #3.
Figure 3.1 Week 4 (14/05/2024) Progress #4.
- Final Outcome: https://sherynefirsthtml.netlify.app/
PROJECT 1
Week 4 16.05.2024_The web & Structure
Objective: In this first part of the assignment, you will focus on creating a UI design prototype for your digital resume or curriculum vitae (CV) using prototyping software such as Adobe XD or Figma. The UI design prototype will showcase the layout, visual elements, and user interface interactions of your digital resume.
- Requirements:
1. Content and Structure:
- Prepare the content for your resume, including personal details, education, work experience, skills, projects, and other relevant sections.
- Decide on the order and hierarchy of sections based on their importance and relevance.
2. Layout and Visual Design
- Design the layout of your digital resume using the chosen prototyping software. Define the placement of different sections and how they will flow together.
- Apply a consistent visual design using typography, color palette, and appropriate spacing.
3. Sections and Organization
- Organize your resume into logical sections, such as "Profile," "Education," "Experience," "Skills," "Projects," and "Contact."
- Prioritize sections based on their relevance and significance to the position you're targeting.
4. Visual Elements
- Incorporate relevant images, icons, or placeholders that align with the content and enhance the visual appeal of your digital resume.
5. Prototype Presentation:
- Update your e-portfolio explaining and showcasing the processes of the task.
6. Evaluation Criteria:
- Clarity and effectiveness of the UI design, layout, and visual elements.
- Appropriateness of the chosen typography, color palette, and imagery.
1.1 Progress
1a. Mood board
I would like my CV to feature a clean and minimalistic design, with an emphasis on simplicity and elegance. These are the type of CV/resume layouts I prefer:
Figure 2.2 Week 4 (05/14/2024) Mood board.
The color Palette that I have chosen.
1b. Sketches
1.2 Final Outcome
Figure 2.5 Week 5 (05/21/2024) Progress #1.
Figure 2.6 Week 5 (05/21/2024) Progress #2.
Figure 2.7 Week 5 (05/21/2024) Progress #3.
Figure 2.8 Week 5 (05/21/2024) Progress #4.
Figure 2.9 Week 6 (05/28/2024) Progress Final Outcome (pdf).
Figure 2.10 Week 6 (05/28/2024) Progress Final Outcome (Figma).
PROJECT 2
Figure 2.2 Week 11 (07/02/2024) Dreamweaver progress.
Figure 2.4 Week 11 (07/02/2024) Button link to my e-portfolio.
Figure 2.5 Week 11 (07/02/2024) Dreamweaver progress.
Figure 2.6 Week 11 (07/02/2024) Dreamweaver progress.
1.1 Final Outcome
CV Link: https://sherynecv.netlify.app/
FINAL PROJECT
1. Proposal
Figure 1.2 Week 11 (02/07/2024) Proposal presentation.
2.1 Progress
1a) Prototype
Figure 1.3 Week 11 (02/07/2024) Sketches.
After completing a few sketches to compare and determine the most suitable layout, I started converting them into Figma.
Figure 1.4 Week 12 (09/07/2024) Figma progress #1.
As I continued working on my prototype, I made several adjustments and changes to improve its design. To liven up the section and prevent it from appearing dull, I decided to introduce a subtle hint of color. During this process, I spent a long time finding the perfect images to describe Godard and his works.
The header navigation bar is located at the top of the page and includes links to the following sections of the website: Legacy, Films, Biography, Awards, and Home. I want the page's header to feature a sizable, striking photo of Jean-Luc Godard and an overlaid text quote: Jean-Luc Godard, "You don't make a movie, the movie makes you."
The content of the Biography Section will be written in capital, bold letters. Text that gives an overview of Jean-Luc Godard's life and cinematic contributions.
Figure 1.6 Week 12 (09/07/2024) Figma progress #3.
Figure 1.7 Week 12 (09/07/2024) Figma progress #4.
This is the award section that I'm still not sure whether to add, since I want to focus on Godard's personality and how he sees cinema.
This section delves into his influential legacy and groundbreaking innovations in cinema during the French New Wave era, highlighting his significant contributions to the art form.
1b) Prototype Final
Figure 1.10 Week 12 (09/07/2024) Final figma prototype.
1c) Dreamweaver
HTML Code
- #Header
The <header> element contains the navigation menu and header content. Inside the <header>, the <nav> element holds the navigation menu with links to different sections of the page. Additionally, the <div class="header-content"> contains the header image and overlay.
CSS Code
The 'header; styles define the appearance of the header section, including 'position', 'text-align', and 'color' for positioning. The navigation menu is styled to have a specific 'background', 'padding', and 'height'.
This class styles the content within the header, setting 'position', 'max-height', and overflow properties to manage the layout and 'height' of the header image. The .overlay class adds an overlay effect to the header image, using 'position', 'top', 'left', and 'transform' to center and position the overlay correctly.
Figure 1.11 Week 14 (23/07/2024) Header.
HTML Code
- #Gallery
This section displays a gallery of images related to Jean-Luc Godard. Within this section, the .jgl-container serves as a container for the image boxes, while each individual box, styled with the .box class, contains an image.
CSS Code
The '.jgl-container' styles the gallery container, utilizing 'width', 'padding', 'margin', 'display', 'flex-direction', 'justify-content', and 'flex-wrap' to create a flexible layout. And each image box in the gallery is styled with the '.box class', which sets 'width', 'margin', 'transition', and 'flex' properties for size and animation effects.
Figure 1.12 Week 14 (23/07/2024) Gallery section.
I like how the #3 layout look like, it looked like a curated collection of moments, similar to browsing through a camera roll.
HTML Code
- #Biography
The purpose of this section is to provide a biography of Jean-Luc Godard. It includes a .bio-container that holds the entire biography section, and within it, the .bio-section contains both the biography text and an accompanying image. The .text-right and .text-left classes are used to align text to the right or left, respectively. Additionally, the .quote-section is used to display a quote from one of his films.CSS Code
The '.bio-container' styles the biography section for layout, spacing, and background settings. 'The .bio-section' class styles the biography section. The '.quote-section' styles the quote section to manage the layout.
Figure 1.13 Week 14 (23/07/2024) Biography section.
The background is transformed with by 'background-image' specified by an url. The image is set to cover the entire container (background-size: cover;) without repeating (background-repeat: no-repeat;).
HTML Code
- #Legacy
This section describes the legacy of Jean-Luc Godard. The .legacy-section class contains images and text that elaborate on his legacy, and the .innovative-section discusses his innovative techniques, also using images and text for illustration. CSS Code
The '.legacy-section' styles the legacy section, and the '.left-text' class styles the text within the legacy section, for proper text alignment and positioning. The '.innovative-section' styles the innovative section, employing 'display' and 'flex-wrap' for layout using flexbox properties.
Figure 1.14 Week 14 (23/07/2024) Legacy section.
HTML Code
- #Films for beginner
This section provides an introduction to Godard's films. The .movie-slider class is used for a slider showcasing some of his notable filmsCSS Code
The '.movie-slider' styles the movie slider, setting 'position' and 'background-image' for positioning and background settings.

Figure 1.15 Week 14 (23/07/2024) film guide section.
In the final stage, the layout is refined. The overlay covers a larger portion of the image, ensuring maximum readability of the text. The movie title, details, and description are clearly visible, and the "Watch Trailer" button is prominently placed. The overall design is more balanced, ensuring that all elements are easy to read and interact with.
Figure 1.16 Week 14 (23/07/2024) film guide section #2.
- #More lists of films
the .carousel class features a carousel of additional films, complete with images and descriptions. Figure 1.16 Week 14 (23/07/2024) film guide section #2.
2. Final Result
Final Link: https://jean-lucgodard.netlify.app/
REFLECTION
Experience
I believe this module didn't meet my satisfaction with the results. However, it taught me a valuable lesson about coding. It has given me a newfound respect for people in this field. As a result, I plan to take HTML to do more study and understand the world of coding better and I hope that by next semester, I can finally achieve the interactive design elements I am aiming for!
Observation
Before creating a prototype, it's important to research your themes and purpose. This will help you create a mood board to find suitable visual elements for your webpage. At first I was very confused how to sketch a layout for prototype and how to make them unique, but since Mr. Samsul has said that most layout is actually the same but with different directions.
Findings
A little mistake or typo when you're working on your code could lead to a fatal error, causing your webpage to not function as intended. For example, it took me about 25 minutes to find the problem. Therefore, it's important to allocate more time so you can locate and fix errors in your code.












































Comments
Post a Comment