Advanced Interactive Design [Final Project : Thematic Interactive Website ]
19.11.2024 - 24.12.2024 week 9 - week 14
Sheryne Axellia Putri / 0367267 / Bachelor of Design (Honours) in Creative Media
Advanced Interactive Design
Final Project
TABLE OF CONTENTS
1. Lectures
2. Instructions
3. Feedback
4. Reflection
INSTRUCTIONS
Figure 1.1 Week 9 (19/11/2024) Module Information Booklet.
Final Project_Thematic Interactive Website
Students will synthesise the knowledge gained in task 1, 2 and 3 for application in task 4. Students will create integrate visual asset and refine the prototype into a complete working and functional product
experience.
1. Progress
Figure 1.2 Week 12 (10/12/2024) Background.
I worked on the loading screen, following the design of my prototype. Once the loading line completed, it transitioned to a black screen displaying the word "ilia," which then turns into a button. I even recorded some of my progress and errors in Adobe Animate, but I couldn't upload the video to Blogger because the file format wasn't supported.
Figure 1.4 Week 12 (10/12/2024) Home page.
Next, I worked on the homepage. Since the screen size of my prototype and mine in Adobe Animate are different, I made some adjustments to the size and layout. I converted the 'Discover ILIA's Sets' section into a button that changes color when hovered over or clicked. After that, I focused on the next part of my website, the essential box.
Next, I created the header buttons and made three versions of them to ensure they are visible against the red and cream background. And when the header buttons is hovered or clicked a line under the text will appear so you know the button is being clicked.
Figure 1.6 Week 13 (17/12/2024) Buttons.
Something different from my prototype, using images of a pearl as buttons to complement the sea life aesthetic I'm aiming for. When a user hovers over or clicks on the 'pearl_btn', a text message will appear, inviting them to "Click to find out!" This adds an interactive element to the experience. Additionally, there's a '>' button, which, when clicked, will seamlessly navigate users to explore the other gift sets available.
This is how the layout and design will look. When the 'pearl_btn' is clicked, it will transition the box to the center, allowing the user to see it more clearly. The text and red background will disappear, leaving only the box visible. I will incorporate this animation for every box that has its own pearl button.
Figure 1.8 Week 13 (17/12/2024) Essential set box page #2.
After clicking the pearl button, you will see this screen. I changed the essential box from 'movieclip' to 'button' so that when clicked, it transitions to the open version of the box.
Figure 1.9 Week 13 (17/12/2024) Essential set box page #3.
In this section, I wanted where users could click on various pearl buttons displayed on the screen. Each button was intended to reveal a different product from the box set, creating a dynamic way for users to explore the items. However, I encountered difficulties while using Adobe Animate; it seemed that my timeline settings were causing a glitch where clicking one button would inadvertently reveal all the products at once. As a result, I had to rethink my approach to achieve a more streamlined interaction.
Figure 1.10 Week 13 (17/12/2024) Find your shade page.
This section will be displayed after you click the buttons to reveal the products. Below the skintint image, there will be an additional button for further actions or selections.
Figure 1.11 Week 13 (17/12/2024) Box sets pages.
Figure 1.12 Week 14 (24/12/2024) The balm set page.
When you click on the pearl button located on the introduction page of the balm set, you will be directed to a comprehensive list showcasing the various shades of the balm that are currently available.
Figure 1.13 Week 14 (24/12/2024) The skincare set page.
This will appear when you click the pearl button on the skincare introduction page, providing a overview of the various products included in the set. It will highlight the specific items and giving you a clearer understanding of what to expect from the collection.
Figure 1.14 Week 14 (24/12/2024) The skincare set page #2.
Additional pearl buttons will be displayed alongside the products, each one providing a detailed list of the ingredients used in that specific item.
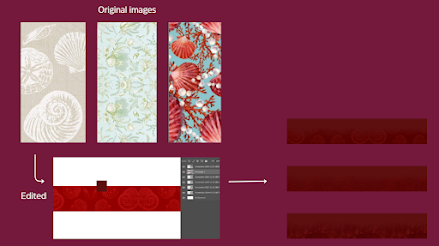
Figure 1.15 Week 14 (24/12/2024) All elements/pictures used.
I made several changes from my original prototype by incorporating different elements that enhance the overall design. Additionally, I took the time to edit the layout to ensure it is clearer and more visually appealing. To add depth and dimension, I also included shadows in the background, which help to create a more sophisticated look.
2. Final Outcome
Submission: ILIAfinalproject
REFLECTIONS
Initially, I found myself a bit perplexed while using Animate, but I soon realized that we need to practice and grasp the fundamentals to gain a better understanding. Despite the challenges, I thoroughly enjoyed this module and the tasks it presented. It was a refreshing experience for me, as I had never engaged in anything like this before. Although the application occasionally had some glitches, like frames disappearing unexpectedly, I was grateful that I had saved my work regularly. Overall, it was a unique and enriching learning experience.
















Looking forward for the result, bro is cooking!
ReplyDeleteLopyuh
Delete