Advanced Interactive Design [Task 2 : Interaction Design Planning and Prototype]
22.10.2024 - 12.11.2024 week 5 - week 8
Sheryne Axellia Putri / 0367267 / Bachelor of Design (Honours) in Creative Media
Advanced Interactive Design
Task 2
TABLE OF CONTENTS
1. Lectures
2. Instructions
3. Feedback
4. Reflection
INSTRUCTIONS
Figure 1.1 Week 5 (22/10/2024) Module Information Booklet.
Students are required to work on their visual design and start planning their website’s interactive design elements and features. Unlike traditional static website, when it comes to interactive design where animations are present, the plan not only should include the layout visuals but also the animation example or reference. Students can build their animation or user-reference animation to demonstrate the intended idea.
Requirements:
- Walkthrough Video presenting the plan and
- showing the animation examples and/or references.
- Online posts in your E-portfolio as your
- reflective studies with links to any resource involved in the creating of the
- plan. (i.e.: Figma link, Miro link, etc.)
1. PROGRESS
- 1.1 First Prototype
Firstly, I analyzed the brand identity and more information about the brand through their official website:
Figure 1.2 Week 5 (22/10/2024) Ilia official website.
After that, I utilized their products to create a transparent background that I aimed to remove for my website. This process allowed me to enhance the visual appeal of my site by isolating the items I wanted to showcase more prominently.
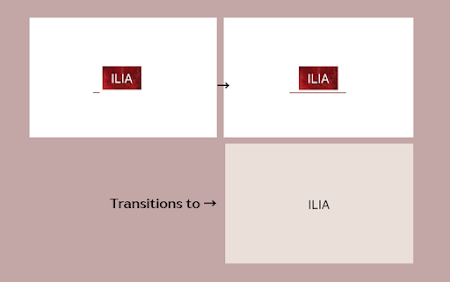
For the loading screen, I want the ILIA logo to transition like the picture below.
Figure 1.4 Week 5 (22/10/2024) Loading screen.
The centerpiece is the makeup set, which uses the color palette and bold font in the prominent slogan, “WAKE UP SKIN, MAKEUP THE REST. " The brand name ILIA is on the right top.
I wanted to make the layout clean and minimalist. The deep red "Add to cart!" button is the CTA to draw attention, and encouraging interaction. The navigation menu is positioned at the top right, paired with a hamburger icon for additional options.
Figure 1.5 Week 5 (22/10/2024) Homepage.
After clicking the box, the user will be shown all the products in the set like this. The red circle element is to highlight the box rather than the rest.
Figure 1.6 Week 5 (22/10/2024) Products from the set.
But since I'm still not sure about the visual direction for this brand I decided to just continue the website for only one set. And ask for feedback from Mr. Shamsul. After watching tutorials on YouTube on how to make an animation using Figma, this is the video of how I want the animation to be:
Figure 1.7 Week 5 (22/10/2024) First prototype animation.
- The overall frames of the first prototype:
Figure 1.8 Week 5 (22/10/2024) First prototype frames.
- 1.2 Second Prototype
After the feedback, I made changes to the loading screen to have a loading bar. I received feedback suggesting that the website should have a more elegant design. It was also pointed out that the color choices were not ideal. So I changed the overall color palette to use lighter shades of beige, which contrast better with the deep red color.
Figure 1.9 Week 7 (05/11/2024) #2 prototype loading screen.
Same as the previous one, when the user clicks the CTA button it will direct to the other page showcasing the sets. As you can see I remove the red circle element from the previous prototype.
Figure 1.11 Week 7 (05/11/2024) Introducing the essential set.
This is the timeline of how the process will work. On the third page, when the user clicks a different button, they will see a list of available shades of the foundation. I used images from the official website, just as I did with the other pictures.
Figure 1.13 Week 7 (05/11/2024) ILIA'S Skin tint shades.
- 1.3 Third Prototype
After receiving additional feedback, Mr. Shamsul made a notable remark that caught my attention: he mentioned that the website has the appearance of a typical HTML site rather than embodying a distinctive thematic style. I completely agree with his assessment, as it seems that the layout contributes to this impression.
I continued my analysis of the brand identity to determine what elements could be added or adjusted for improvement. While browsing through their Instagram, I discovered that the packaging sets draw inspiration from the captivating beauty of ocean fauna and flora, reflecting an underwater aesthetic that could enhance the overall brand experience.
Figure 1.16 Week 8 (12/11/2024) ILIA's instagram story contents.
Based on their Instagram story and posts, it appears that they are embracing a coastal theme for their new release sets, incorporating shells and shimmering pearls as decorative elements. These natural accents add a touch of elegance.
Figure 1.17 Week 8 (12/11/2024) ILIA's instagram story contents #2.
The addition of shells to me enhances the brand's elegant theme, and I am eager to integrate this element into my website. The shells will create a visually appealing aesthetic that reflects the sophistication of the brand.
So these are the shells I found on the internet and want to use for my website:
Figure 1.18 Week 8 (12/11/2024) Shells.
The loading screen remains the same as in the second prototype, but the home screen has been updated. The images of the brand’s products have been removed, leaving only a brief explanation of the brand. The call to action (CTA) button is now centered at the top of the shell on the website. Additionally, I have included the brand's social media links in the footer.
Figure 1.19 Week 8 (12/11/2024) ILIA's instagram story contents.
Then I worked on the animation and recorded it for my submission.
2.SUBMISSION
Figure 1.21 Week 8 (12/11/2024) Figma prototype link.
Figure 1.22 Week 8 (12/11/2024) Figma link.
Figure 1.23 Week 8 (12/11/2024) Video presentation.
FEEDBACK
Week 5
- The selected color scheme and overall layout do not align with the brand's sophisticated and elegant aesthetic. Additionally, the circular element designed to draw attention to the product is ineffective and does not enhance its presentation as intended.
- The navigation bar is too big for the screen and not aligned.
Week 7
- The color scheme and overall theme have significantly improved, enhancing the website's elegant aesthetic. However, the design currently resembles a basic HTML page rather than a fully realized thematic experience. This is an issue I need to address to achieve a more cohesive and visually appealing presentation.
REFLECTION
Experience
I have been feeling overwhelmed these past few weeks due to assignments in other modules and learning how to use Adobe Animate. I'm still unsure if I'll be able to create the website animation exactly as planned in my prototype, but I hope to improve my final outcome.
Observation
I was previously unaware that a thematic website needs to incorporate distinctive features that set it apart from a standard HTML website. These elements are essential to create a cohesive and engaging user experience that reflects the specific theme or message of the site.
Findings
A thematic site plays a crucial role in effectively communicating a specific theme or concept, which serves to distinguish it from other websites. This clarity of purpose is reflected in its design, content, and functionality. By harmonizing these elements, a thematic site creates a cohesive and engaging user experience that captivates visitors and encourages them to explore further.




















wow, so cool
ReplyDeleteomg diva
Delete